
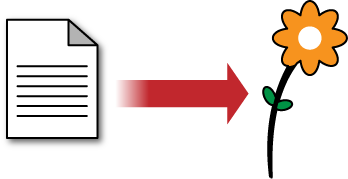
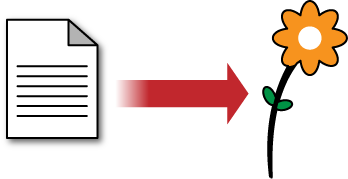
Figure 1. CouchDB executes application code stored in design documents
Figure 1. デザインドキュメントの中のアプリケーションコードが実行される
CouchDB is useful for many areas of an application. Because of its incremental MapReduce and replication characteristics, it is especially well suited to online interactive document and data management tasks. These are the sort of workloads experienced by the majority of web applications. This coupled with CouchDB’s HTTP interface make it a natural fit for the web.
CouchDBは様々なアプリケーションの分野で役に立ちます。map&reduceとレプリケーションにより、ドキュメントとデータの管理タスクをオンライン上で対話的に実行できるように最適化されているためです。これらの部分は多くのWebアプリケーションにとって、構築時の負担になっていました。CouchDBのHTTPによるインターフェースはWebの要件にとてもよくフィットしています。
In this part, we’ll tour a document-oriented web application—a basic blog implementation. As a lowest common denominator, we’ll be using plain old HTML and JavaScript. The lessons learned should apply to Django/Rails/Java-style middleware applications and even to intensive MapReduce data mining tasks. CouchDB’s API is the same, regardless of whether you’re running a small installation or an industrial cluster.
この章では基本的なブログアプリケーションの実装のような、ドキュメント指向のWebアプリケーションを紹介していこうと思います。多くの人にご理解いただくために、解説にはなるべくプレーンなHTMLとJavaScriptを使っていこうと思います。この章で学ぶことは、Djangoや Rails、Javaによるミドルウェアアプリケーションやmap&reduceを利用したデータマイニング処理といったように様々な応用の基礎となる内容になるでしょう。小規模な構成から、クラスタリングするような大規模な環境にいたるまで、規模に関係なく、CouchDBのAPIは常に同じものを使うことができます。
There is no right answer about which application development framework you should use with CouchDB. We’ve seen successful applications in almost every commonly used language and framework. For this example application, we’ll use a two-layer architecture: CouchDB as the data layer and the browser for the user interface. We think this is a viable model for many document-oriented applications, and it makes a great way to teach CouchDB, because we can easily assume that all of you have a browser at hand without having to ensure that you’re familiar with a particular server-side scripting language.
CouchDB を使うにあたって、どのアプリケーションフレームワークを利用すべきかといった明確な回答はありません。ほとんどのプログラミング言語とフレームワークで問題なく使用することができます。例として、二層のアーキテクチャが考えられます。CouchDBをデータ層とし、ブラウザーをユーザーインターフェースの層にする構造です。多くのドキュメント指向のアプリケーションにとって、この構造は利にかなっていると共に、CouchDBの特徴や魅力を説明するのに最適な構造でもあります。サーバーサイドのプログラミングを用いることなく、ブラウザーを使って全てを簡単に身につけることができるためです。
This part is interactive, so be prepared to follow along with your laptop and a running CouchDB database. We’ve made the full example application and all of the source code examples available online, so you’ll start by downloading the current version of the example application and installing it on your CouchDB instance.
この章は対話的な構成になっています。CouchDBを実際に動かしながら読み進めることをお勧めします。サンプルアプリケーションのソースコードはオンラインから入手することができます。適宜、ダウンロードしてご利用ください。
A challenge of writing this book and preparing it for production is that CouchDB is evolving at a rapid pace. The basics haven’t changed in a long time, and probably won’t change much in the future, but things around the edges are moving forward rapidly for CouchDB’s 1.0 release.
この本を書いている間も、開発は進んでいき、CouchDBはどんどん進化していきます。基本的なところは今後も変わることはないでしょうが、CouchDBバージョン1.0のリリースを目指すにあたり、細かい仕様や新しい実装については今後、本の内容と相違が発生する可能性があります。
This book is going to press as CouchDB version 0.10.0 is about to be released. Most of the code was written against 0.9.1 and the development trunk that is becoming version 0.10.0. In this part we’ll work with two other software packages: CouchApp, which is a set of tools for editing and sharing CouchDB application code; and Sofa, the example blog itself.
この本ではCouchDBのバージョン0.10.0を基準にして書いています。サンプルコードの大半はバージョン0.9.1とバージョン0.10.0向けのリポジトリを基準にして書かれています。CouchDB以外には、二つのソフトウェアパッケージを使用しています。ひとつはCouchDB用のアプリケーション開発ツールであるCouchApp。もうひとつはblogの例として取り上げているSofaです。
See http://couchapp.org for the latest information about the CouchApp model.
As a reader, it is your responsibility to use the correct versions of these packages. For CouchApp, the correct version is always the latest. The correct version of Sofa depends on which version of CouchDB you are using. To see which version of CouchDB you are using, run the following command:
各パッケージのどのバージョンを使用するかは読者次第です。CouchAPPであれば、常に最新のバージョンを利用することをお勧めします。Sofaのバージョンは使用するCouchDBのバージョンによってどれがよいかが異なります。CouchDBがどのバージョンであるかを確認するには、次のコマンドを実行してください。
curl http://127.0.0.1:5984
You should see something like one of these three examples:
以下のようにCouchDBのバージョンが返ってきます。
{"couchdb":"Welcome","version":"0.9.1"}
{"couchdb":"Welcome","version":"0.10.0"}
{"couchdb":"Welcome","version":"0.11.0a858744"}
These three correspond to versions 0.9.1, 0.10.0, and trunk. If the version of CouchDB you have installed is 0.9.1 or earlier, you should upgrade to at least 0.10.0, as Sofa makes use of features not present until 0.10.0. There is an older version of Sofa that will work, but this book covers features and APIs that are part of the 0.10.0 release of CouchDB. It’s conceivable that there will be a 0.9.2, 0.10.1 and even a 0.10.2 release by the time you read this. Please use the latest release of whichever version you prefer.
これらのメッセージは上からバージョン0.9.1,0.10.0,svnのtrunk版であることを示しています。インストールしているCouchDBが 0.9.1以前であるなら、0.10.0以降にアップデートすることをお勧めします。Sofaを稼動させるには0.10.0以上の環境が望ましいためです。古いバージョンのSofaであれば問題ないですが、この本は0.10.0を前提に書かれているため、紹介している新しいAPI等を試すことができません。この本を読んでいる頃であれば、0.9.2,0.10.1あるいは0.10.2が利用可能であると思います。できる限り、最新のバージョンで環境を整えていただければと思います。
Trunk refers to the latest development version of CouchDB available in the Apache Subversion repository. We recommend that you use a released version of CouchDB, but as developers, we often use trunk. Sofa’s master branch will tend to work on trunk, so if you want to stay on the cutting edge, that’s the way to do it.
Apache のSubversionリポジトリーにあるTrunkからチェックアウトすると、CouchDBの開発版を取得することができます。リリース版の使用を推奨しますが、開発者としてはtrunk版を使ったほうがよい場合もあります。Sofaのマスターリポジトリはtrunk版に合わせるように開発しています。最新バージョンを試したい方はtrunk版をインストールしたほうがよいでしょう。
If you’re not familiar with JavaScript, we hope the source examples are given with enough context and explanation so that you can keep up. If you are familiar with JavaScript, you’re probably already excited that CouchDB supports view and template rendering JavaScript functions.
JavaScript が得意でない方でも、この本のサンプルソースコードはCouchDBの利用例を把握するのには十分にわかりやすい内容だと思います。JavaScript が得意な方であれば、CouchDBがサポートしているviewとテンプレートによるレンダリング機能の魅力にお気づきのことでしょう。
One of the advantages of building applications that can be hosted on any standard CouchDB installation is that they are portable via replication. This means your application, if you develop it to be served directly from CouchDB, gets offline mode “for free.” Local data makes a big difference for users in a number of ways we won’t get into here. We call applications that can be hosted from a standard CouchDB CouchApps.
CouchDB 上にアプリケーションを構築することによる利点のひとつにレプリケーションによるアプリケーションの可搬性が挙げられます。つまり、CouchDB上でアプリケーションを開発すれば、"勝手に"オフラインでも稼動するWebアプリケーションを構築していることになります。データがローカルにあることはユーザーにとって様々な恩恵をもたらしてくれます。CouchDBやCouchAppsからホスティングされたアプリケーションを呼び出すことができるようになります。
CouchApps are a great vehicle for teaching CouchDB because we don’t need to worry about picking a language or framework; we’ll just work directly with CouchDB so that readers get a quick overview of a familiar application pattern. Once you’ve worked through the example app, you’ll have seen enough to know how to apply CouchDB to your problem domain. If you don’t know much about Ajax development, you’ll learn a little about jQuery as well, and we hope you find the experience relaxing.
CouchApps はCouchDBを教えるには実に優れた環境です。開発者が好む開発言語やフレームワークに関係なく、直接CouchDBについて説明することができます。得意なアプリケーションの開発パターンをベースにして簡単にCouchDBの概要を習得することができます。一度、サンプルアプリケーションを触ってみれば、立ちどころに自身の開発へCouchDBを適用することができるようになるでしょう。Ajaxに関する知識がなくても問題ありません。 jQueryを通して徐々に学習していけるでしょう。リラックスしてCouchDBを体験してみてください。
Applications are stored as design documents (Figure 1, “CouchDB executes application code stored in design documents”). You can replicate design documents just like everything else in CouchDB. Because design documents can be replicated, whole CouchApps are replicated. CouchApps can be updated via replication, but they are also easily “forked” by the users, who can alter the source code at will.
各アプリケーションはデザインドキュメントとして格納されます。デザインドキュメントも他のドキュメント同様にレプリケーションの対象となります。そのため、CouchDB内のアプリケーションはレプリケーションによる更新の対象になります。また、レプリケーションがあることにより、ソースコード自体を変更したいと思うようなユーザーが簡単にフォークできるという利点もあります。

Figure 1. CouchDB executes application code stored in design documents
Figure 1. デザインドキュメントの中のアプリケーションコードが実行される
Because applications are just a special kind of document, they are easy to edit and share.
アプリケーションもまたドキュメントの一種であるため、簡単に共有し、変更することができます。
J. Chris says: Thinking of peer-based application replication takes me back to my first year of high school, when my friends and I would share little programs between the TI-85 graphing calculators we were required to own. Two calculators could be connected via a small cable and we’d share physics cheat sheets, Hangman, some multi-player text-based adventures, and, at the height of our powers, I believe there may have been a Doom clone running.
P2P によるレプリケーションは私の高校生時代を思い出させてくれます。私は友人と簡単なプログラムをTI-85計算機を通してよく共有していたものでした。二つの計算機を細いケーブルでつないで、物理学のカンニングペーパーやハングドマンのゲーム、テキストで書かれた冒険小説など、様々なものを共有していました。いつかはDoomを動かしてみたいとも思っていたものです。
The TI-85 programs were in Basic, so everyone was always hacking each other’s hacks. Perhaps the most ridiculous program was a version of Spy Hunter that you controlled with your mind. The idea was that you could influence the pseudorandom number generator by concentrating hard enough, and thereby control the game. Didn’t work. Anyway, the point is that when you give people access to the source code, there’s no telling what might happen.
TI- 85のプログラムはBasicで書かれており、よくみんなでお互いのプログラムをハックし合ったものです。もっともくだらなかったプログラムは自分の感情をコントロールするために作ったSpy Hunterというものでした。これは数字をランダムに生成するとみせかけて、意図的に数字を操作することでゲームを裏でコントロールするといったようなアイディアのプログラムでしたが、結局はうまく動きませんでした。いずれにせよ、ソースコードへのアクセス権を他の人にいったん与えたら、その後何が起きるか知る術はありません。
If people don’t like the aesthetics of your application, they can tweak the CSS. If people don’t like your interface choices, they can improve the HTML. If they want to modify the functionality, they can edit the JavaScript. Taken to the extreme, they may want to completely fork your application for their own purposes. When they show the modified version to their friends and coworkers, and hopefully you, there is a chance that more people may want to make improvements.
ある人があなたのアプリケーションのデザインが気に入らない場合は、自由にCSSを修正することができます。インターフェースが気に入らないなら、HTML を変更すれば済むことです。機能を修正したい場合はJavaScriptを編集すればよいでしょう。さらには、自身の目的のためにあなたのアプリケーションをfolkすることもあるでしょう。変更したバージョンは友人や同僚、望むのならあなたにも提供されるようになります。アプリケーションを改編していきたいと思っている人たちにとってCouchDBはより多くの機会を提供する理想的な環境です。
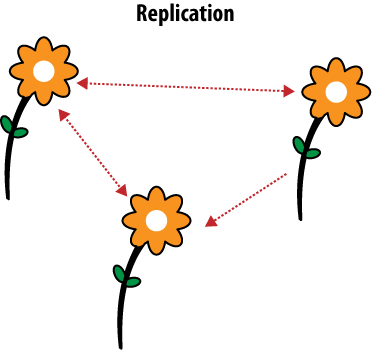
As the original developer, you have the control over your version and can accept or reject changes as you see fit. If someone messes around with the source code for a local application and breaks things beyond repair, they can replicate the original copy from your server, as illustrated in Figure 2, “Replicating application changes to a group of friends”.
オリジナルの開発者として、あなたが管理しているバージョンへ他による変更を受け入れるか、拒否するかを変更内容を見て決めることができます。逆に、誰かがローカル上のソースコードに変な修正を加えてしまい、元に戻せないような事態に陥った場合はあなたのサーバーからレプリケーションを利用してオリジナルと同じ状態に戻すことができます。

Figure 2. Replicating application changes to a group of friends
Figure 2. アプリケーションの変更をレプリケーションで仲間と共有する
Of course, this may not be your cup of tea. Don’t worry; you can be as restrictive as you like with CouchDB. You can restrict access to data however you wish, but beware of the opportunities you might be missing. There is a middle ground between open collaboration and restricted access controls.
もちろん、こうしたオープンにレプリケーションでソースコードを共有できるような環境は望ましくない場合もあるでしょう。 CouchDBではデータへのアクセスに制限を加えることもできます。ただし、様々な機会を失うことになるでしょう。オープンでコラボレーションを簡単にできるような環境と、アクセス制限がかけられた環境は相容れない関係にあります。
Once you’ve finished the installation procedure, you’ll be able to see the full application code for Sofa, both in your text editor and as a design document in Futon.
インストールが完了したら、すぐにSofaのソースコードを全て見ることができるようになります。お気に入りのテキストエディタでもいいですし、Futonからデザインドキュメントとして見ることもできます。
What happens if you add an HTML file as a document attachment? Exactly the same thing. We can serve web pages directly with CouchDB. Of course, we might also need images, stylesheets, or scripts. No problem; just add these resources as document attachments and link to them using relative URIs.
HTML ファイルをドキュメントの添付ファイルとして追加するとどうなるでしょうか?静的なWebページもCouchDB上で管理することができます。画像やスタイルシート、クライアント側のスクリプトなど、従来のWebサーバー同様に配置することができます。一連のリソースファイルをドキュメントの添付ファイルとして追加して、URIで関連付ければ、まったく問題ありません。
Let’s take a step back. What do we have so far? A way to serve HTML documents and other static files on the Web. That means we can build and serve traditional websites using CouchDB. Fantastic! But isn’t this a little like reinventing the wheel? Well, a very important difference is that we also have a document database sitting in the background. We can talk to this database using the JavaScript served up with our web pages. Now we’re really cooking with gas!
話を戻しましょう。HTMLファイルなど、静的なファイルをドキュメントとしてWeb上で管理できるようになると何が起きるでしょうか。CouchDB上で従来からあるようなWebサイトを構築し、管理することができるようになるのです。実にすばらしいことです!!これはWebサーバーというジャンルにおいていえば、車輪の再発明になるのでしょうか?重要なのはWebページをドキュメント指向のデータベースで管理していることです。Webページから JavaScriptを介してデータベースにアクセスすることができるのです。料理をするための快適なキッチンが整ったようなものです!!
CouchDB’s features are a foundation for building standalone web applications backed by a powerful database. As a proof of concept, look no further than CouchDB’s built-in administrative interface. Futon is a fully functional database management application built using HTML, CSS, and JavaScript. Nothing else. CouchDB and web applications go hand in hand.
CouchDBによるアプリケーション開発の特徴は強力なデータベース上にスタンドアローンで稼動するアプリケーションを構築することです。たとえば、CouchDBに組み込まれている管理ツールはスタンドアローンアプリケーションのよい例です。Futonは HTML,CSS,JavaScriptで作られたデータベース管理アプリケーションです。CouchDBとWebアプリケーションは相伴う関係にあります。
There are plenty of examples of CouchApps in the wild. This section includes screenshots of just a few sites and applications that use a standalone CouchDB architecture.
CouchDBを利用したアプリケーションの例は実に沢山あります。ここからはCouchDBによるスタンドアローンアプリケーションをスクリーンショットを交えながら、紹介していこうと思います。
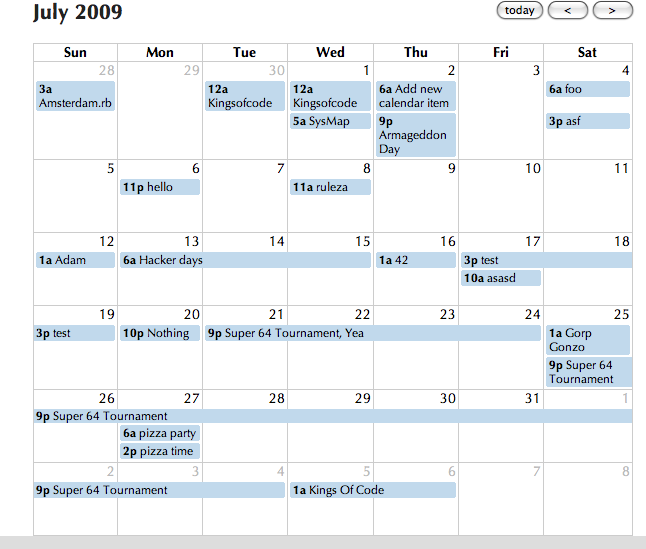
Damien Katz, inventor of CouchDB and writer of this book’s Foreword, decided to see how long it would take to implement a shared calendar with real-time updates as events are changed on the server. It took about an afternoon, thanks to some amazing open source jQuery plug-ins. The calendar demo is still running on J. Chris’s server. See Figure 3, “Group calendar”.
Damien さんはリアルタイムに更新を反映できるような共有カレンダーアプリケーションをどのくらいの期間で作成できるか、示すことを決意しました。jQueryのプラグインにより、半日程度で作成できたようです。カレンダーのデモはChrisさんのサーバーで稼動しています。

Figure 3. Group calendar
Figure 3. グループカレンダー
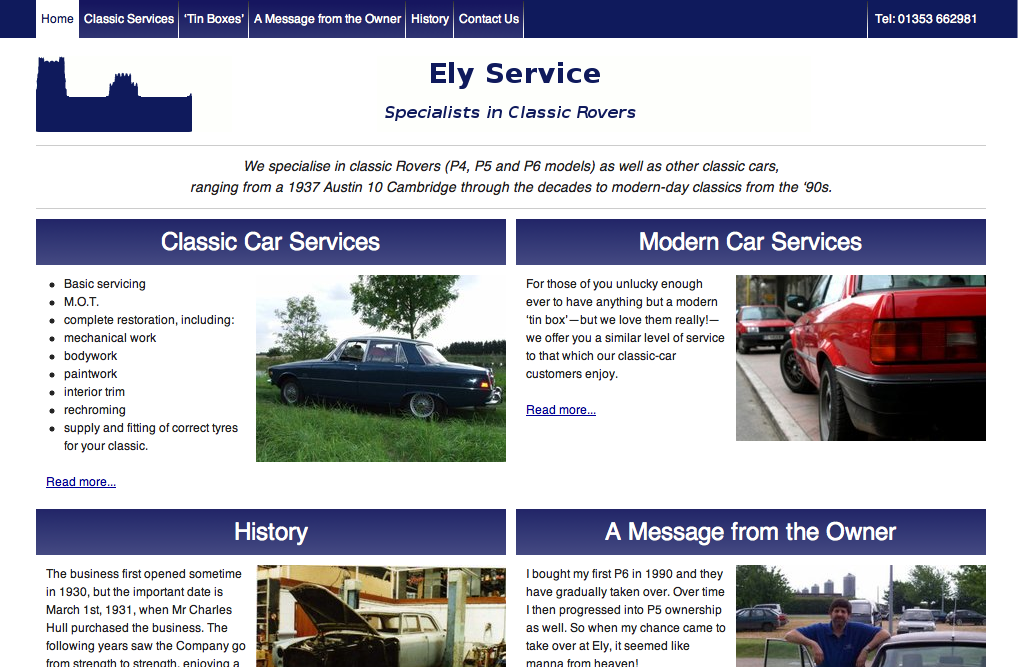
Jason Davies swapped out the backend of the Ely Service website with CouchDB, without changing anything visible to the user. The technical details are covered on his blog. See Figure 4, “Ely Service”.
Jason Daviesさんは Ely ServiceというWebサイトのバックエンドをCouchDBに置き換えました。しかも、ユーザーに見えるフロントの部分には一切変更を加えずにです。技術的な詳細は 彼のブログで見ることができます。
Figure 4. Ely Service
Jason also converted his mom’s ecommerce website, Bet Ha Bracha, to a CouchApp. It uses the Jasonさんは彼の母親が運営しているネットショップのサイトもCouchAPPで再構築しました。異なる複数のトランザクション処理は_updateハンドラーを用いることで対処しています。
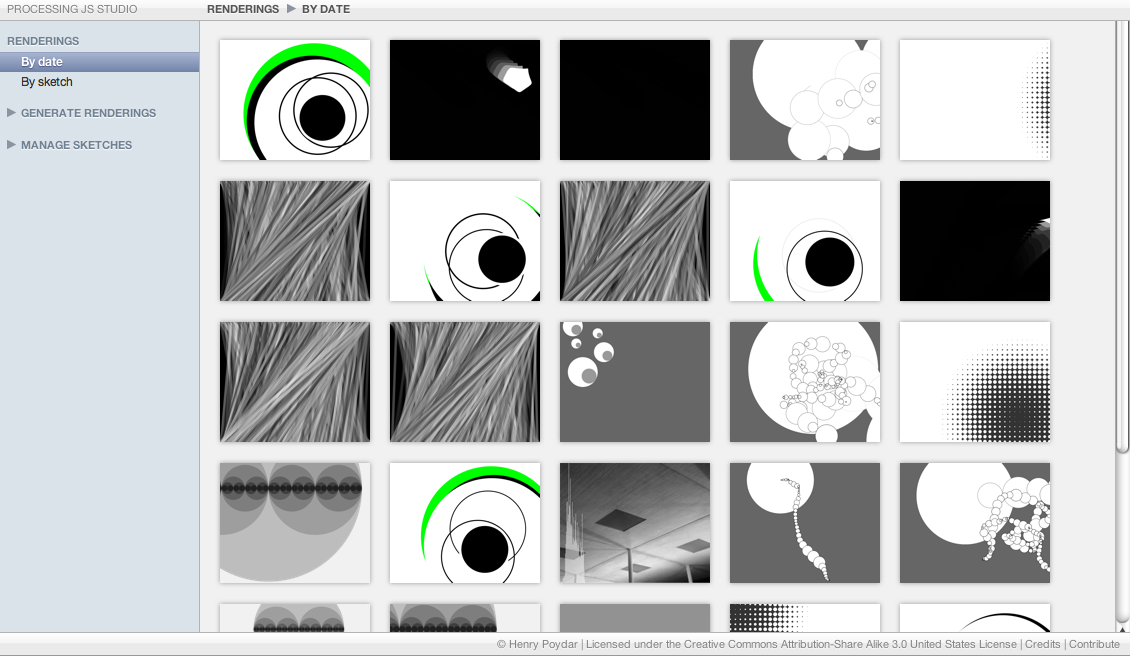
Processing JS is a toolkit for building animated art that runs in the browser. Processing JS Studio is a gallery for Processing JS sketches. See Figure 6, “Processing JS Studio”.
Processing JS はブラウザ上でアニメーションが入ったアートを作るためのツールです。 Processing JS Studio はProcessingによって描かれたスケッチのギャラリーサイトです。
Figure 5. Bet Ha Bracha
Figure 6. Processing JS Studio
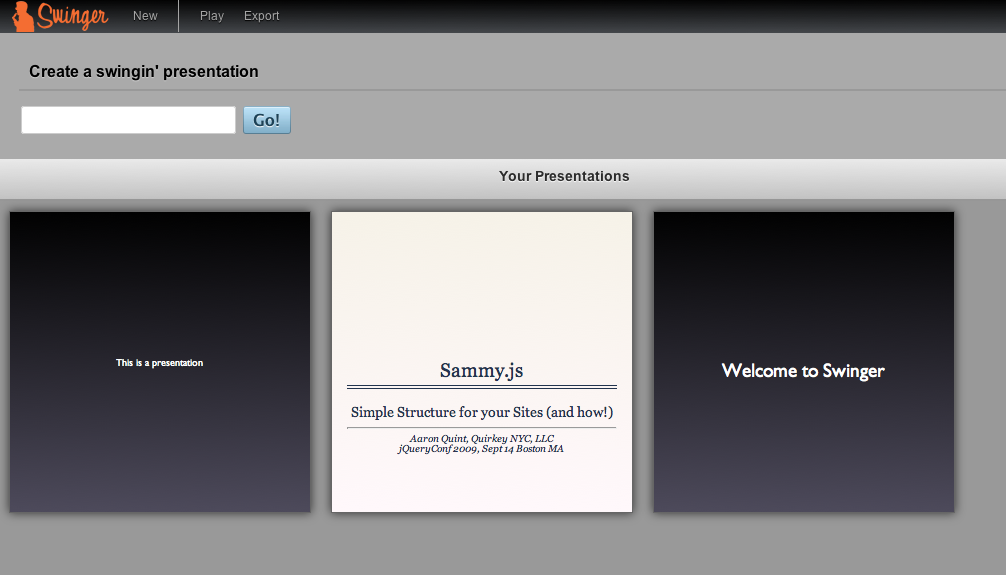
Swinger is a CouchApp for building and sharing presentations. It uses the Sammy JavaScript application framework. See Figure 7, “Swinger”.
Swinger はプレゼンテーションを作成し、共有するために作られたCouchAPPによるアプリケーションです。 Sammy と呼ばれるJavaScriptのフレームワークを使用しています。SammyとCouchDBの関係は腹違いの兄弟といったところでしょうか。
Figure 7. Swinger
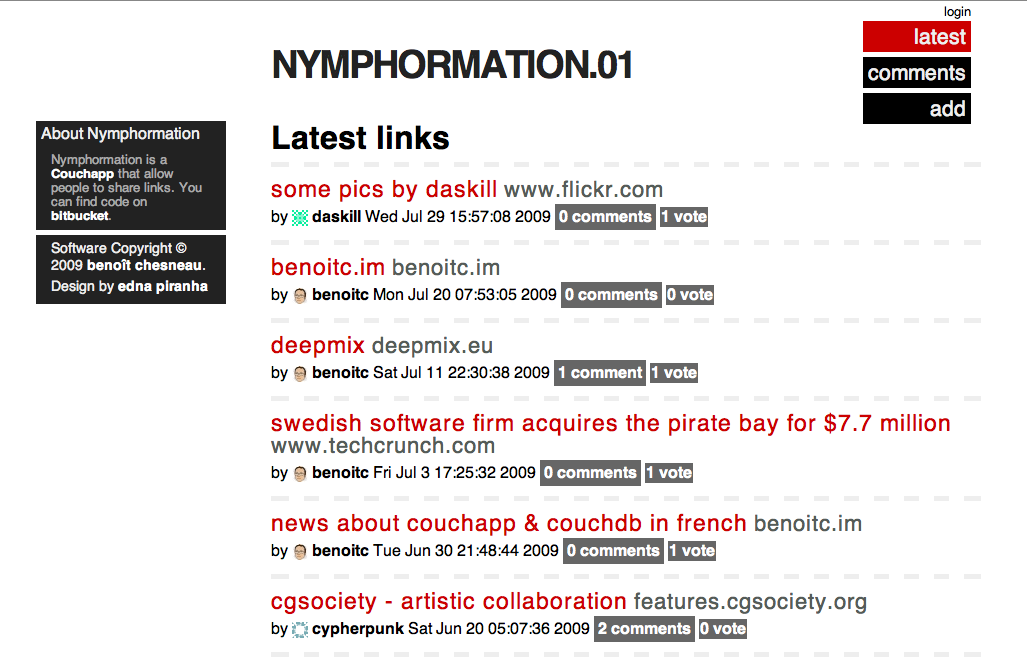
Nymphormation is a link sharing and tagging site by Benoît Chesneau. It uses CouchDB’s cookie authentication and also makes it possible to share links using replication. See Figure 8, “Nymphormation”.
Nymphormation はBenoît Chesneauさんによるブックマークサイトです。CouchDBのcookieによる認証機能とレプリケーション機能を使って、リンクを共有する仕組みを構築しています。
Boom Amazing is a CouchApp by Alexander Lang that allows you to zoom, rotate, and pan around an SVG file, record the different positions, and then replay those for a presentation or something else (from the Boom Amazing README). See Figure 9, “Boom Amazing”.
Boom Amazing はSVGファイルに対して、ズームや回転、水平移動といったようなエフェクトをかけるためのアプリケーションです。Alexander Langさんが作りました。エフェクトは一連の動作として記録することができ、プレゼンテーションの用途などに使用することができます。(Boom AmazingのReadmeファイルより)
Figure 8. Nymphormation
Figure 9. Boom Amazing
The CouchDB Twitter Client was one of the first standalone CouchApps to be released. It’s documented in J. Chris’s blog post, “My Couch or Yours, Shareable Apps are the Future”. The screenshot in Figure 10, “Twitter Client” shows the word cloud generated from a MapReduce view of CouchDB’s archived tweets. The cloud is normalized against the global view, so universally common words don’t dominate the chart.
CouchDB の Twitterクライアント はスタンドアローンのアプリケーションとしては最初にリリースされたもののひとつです。Chrisさんのブログ記事に "私のカウチはあなたのもの、アプリケーション共有の展望" というドキュメントがあります。スクリーンショットでは、CouchDBにアーカイブされたつぶやきがViewによって一斉に出力され、言葉が雲状になっている様子がわかります。
Figure 10. Twitter Client
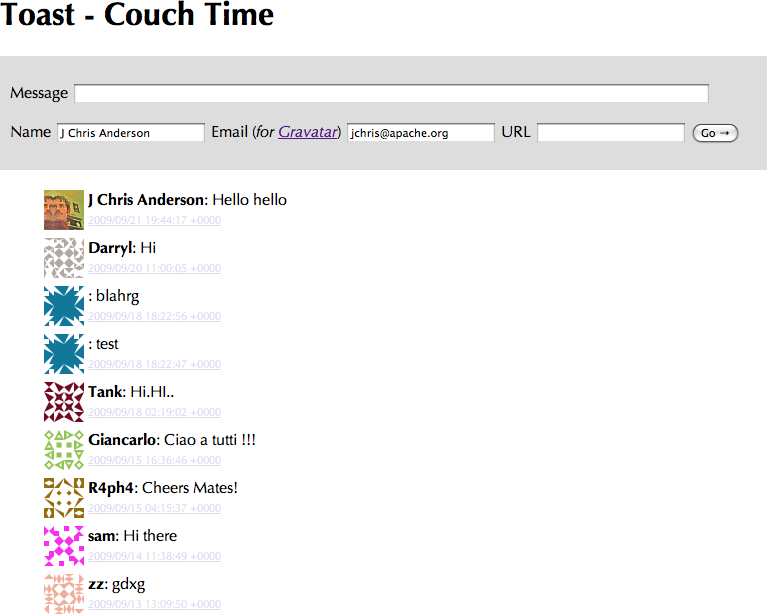
Toast is a chat application that allows users to create channels and then invite others to real-time chat. It was initially a demo of the Toastはチャットのアプリケーションで、チャンネルをいくつか作り、他のユーザーをリアルタイムに招待して会話することができます。スクリーンショットはちょうどチャットを開始して、_changeイベントが発生したときの様子です。
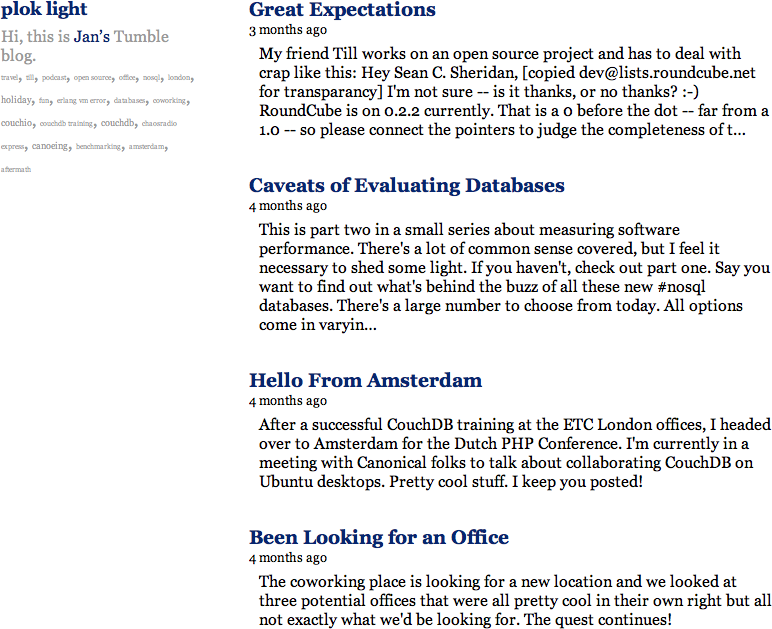
Sofa is the example application for this part, and it has been deployed by a few different authors around the web. The screenshot in Figure 12, “Sofa” is from Jan’s Tumblelog. To see Sofa in action, visit J. Chris’s site, which has been running Sofa since late 2008.
Sofa はこの章で取り上げているアプリケーションの例でもあります。Web上ではいくつかの異なる実装が見受けられます。このスクリーンショットはJanさんの tumblelogです。Sofaが動いている例を見たい場合は Chrisさんのサイト を訪れるとよいでしょう。2008年からSofaで稼動しています。
Figure 11. Toast
Figure 12. Sofa
J. Chris decided to port his blog from Ruby on Rails to CouchDB. He started by exporting Rails ActiveRecord objects as JSON documents, paring away some features, and adding others as he converted to HTML and JavaScript.
Chrisさんは自身のブログをRuby on RailsからCouchDBに置き換えました。RailsのActiveRecordをJSONドキュメントにエクスポートし、いくつかの修正の後、HTMLとJavaScriptに変換したのです。
The resulting blog engine features access-controlled posting, open comments with the possibility of moderation, Atom feeds, Markdown formatting, and a few other little goodies. This book is not about jQuery, so although we use this JavaScript library, we’ll refrain from dwelling on it. Readers familiar with using asynchronous XMLHttpRequest (XHR) should feel right at home with the code. Keep in mind that the figures and code samples in this part omit many of the bookkeeping details.
Sofa によるブログエンジンの特徴には、アクセス制限が可能な記事の投稿やコメント管理機能、Atomフィード、Markdown記法、その他の便利な機能が挙げられます。この本はjQueryがテーマではありませんが、私たちは大分jQueryに依存しています。読者の中には非同期な XMLHttpRequest(XHR)をそのまま使うのを好む方もいるでしょうが、是非jQueryを試してほしいと思います。この章で紹介しているコードのサンプルと解説は詳細の多くを省略している点に留意しましょう。
We will be studying this application and learning how it exercises all the core features of CouchDB. The skills learned in this part should be broadly applicable to any CouchDB application domain, whether you intend to build a self-hosted CouchApp or not.
スタンドアローンアプリケーションを学習することは、CouchDBのコアとなる要素を習得することにつながります。この章で得たスキルはCouchAPP を使用する、しないに関わらずCouchDBを利用してアプリケーションを作成するのであれば、きっと役に立つと思います。

_update handler to hook into different transaction gateways. See Figure 5, “Bet Ha Bracha”.






_changes event loop, but it started to take off as a way to chat. See Figure 11, “Toast”.


Wrapping Up